Will Crazytalk Animator Upload Into Microsoft Stream
Saat Anda membuat video YouTube, terkadang rekaman murni tidak cukup menawan. Anda bisa membumbuinya dengan menambahkan elemen animasi khusus. Misalnya, karakter animasi dapat membantu Anda tetap anonim, sementara masih menyediakan seseorang untuk diidentifikasi. Anda juga dapat menghadirkan konsep yang tidak dapat direkam dalam kenyataan, atau menempatkan penekanan visual pada beberapa elemen video.
Jika Anda ingin mencoba ini, tetapi Anda tidak yakin bagaimana, tutorial ini hanya untuk Anda! CrazyTalk Animator 3 memungkinkan pengguna membuat animasi dengan cara yang mudah dan lugas. Anda dapat membuat sesuatu di Photoshop dan kemudian mengimpornya untuk animasi. Kemudian Anda dapat menambahkan gerakan otomatis dan manual, mengubah ekspresi wajah, menambahkan suara, dan sebagainya.
Dalam tutorial ini, saya akan menunjukkan beberapa trik berguna yang dapat Anda gunakan untuk video Anda: cara membuat versi animasi "chibi" presenter, cara menyematkan video di dalam animasi, cara menyelaraskan audio, dan bagaimana cara menambahkan ekspresi wajah dan gerakan ke dalamnya. Saya juga akan menunjukkan cara menambahkan alat peraga animasi dan efek suara. Saya akan menggunakan video saya sendiri, tetapi Anda dapat menggunakan milik Anda sendiri dengan tujuan yang sama.
Dan setelah Anda belajar cara membuat animasi YouTube Anda, Anda dapat mengirimkannya ke Animation At Work Contest!
1. Cara Menyiapkan Aset untuk Animasi
Langkah ane
Jika Anda ingin membuat karakter untuk animasi Anda, pertama-tama Anda perlu mendesainnya. Sketsa dan rencanakan warna, lalu buka di Photoshop atau Illustrator dan turunkan Opacity.
If you don't know how to blueprint such a character, try this tutorial:



Langkah 2
Buat mata menggunakan bentuk vektor pada layer terpisah. Jika Anda baru menggunakan teknik ini, Anda dapat mempelajari cara membuat vektor sederhana di Photoshop dalam tutorial singkat ini:
Y'all can also learn about creating characters in Illustrator from these tutorials:



Langkah 3
Buat wajah dan beberapa rambut dasar. Anda dapat memudarkannya dengan cara sederhana dengan menambahkan gradien radial di bagian atas, dipotong ke bentuk rambut. Jauhkan bagian depan dan belakang potongan rambut terpisah.



Langkah 4
Selesaikan tubuh, bangun semuanya dari bentuk sederhana dan kemudian membentuknya kembali.



Langkah v
Untuk membuat karakter kita benar-benar seperti manusia, kita perlu memberinya beberapa ekspresi wajah. Buat varian mata untuk:
- Senyum
- Mata tertutup
- Mata tertutup rapat
- Mata sipit
- Mata dengan pupil spesial



Langkah 6
Buat berbagai mulut juga:
- Mulut terbuka dengan senyum
- Ciuman
- Bibir terbuka
- Unjuk gigi
- Mulut terbuka lebar



Langkah 7
Karena kita ingin karakter kita untuk berbicara, kita perlu menciptakan lebih banyak varian bentuk mulut, masing-masing dirancang untuk suara yang berbeda:
- Ah, I
- Oh
- EE
- U
- Woo
- F, V
- L, N, D, Th
- C, D, South, Yard, Z



Langkah 8
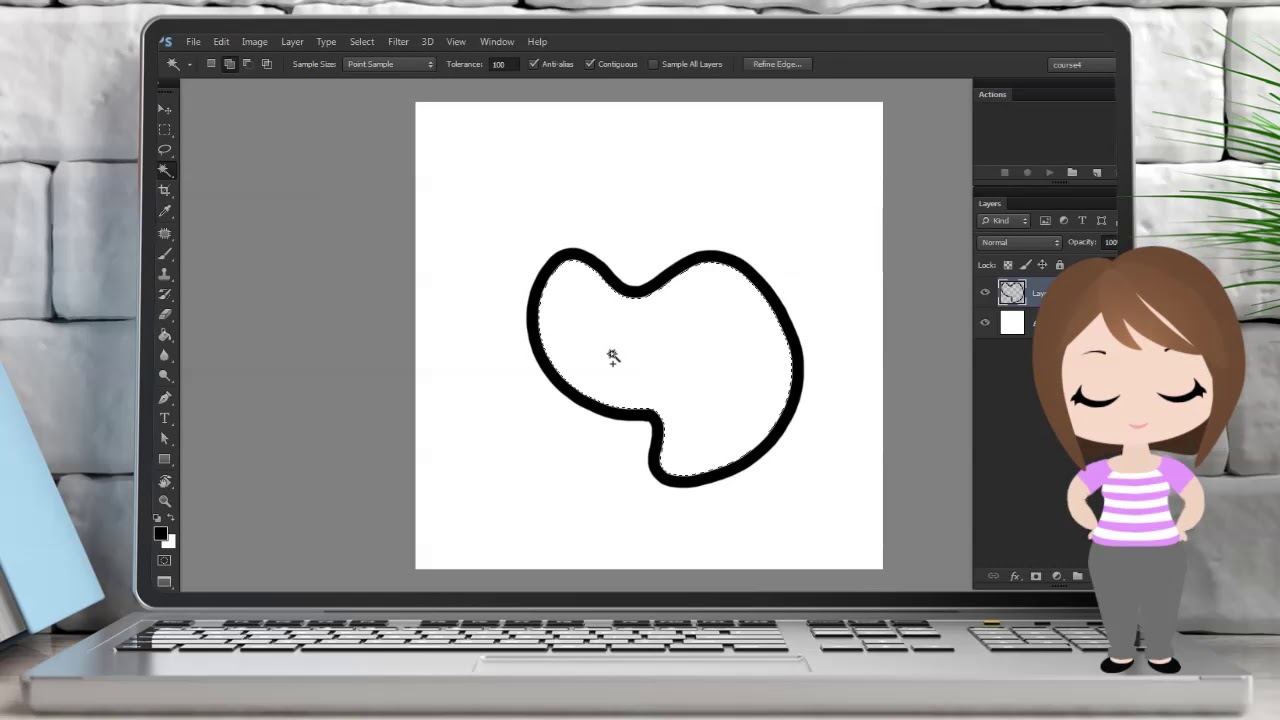
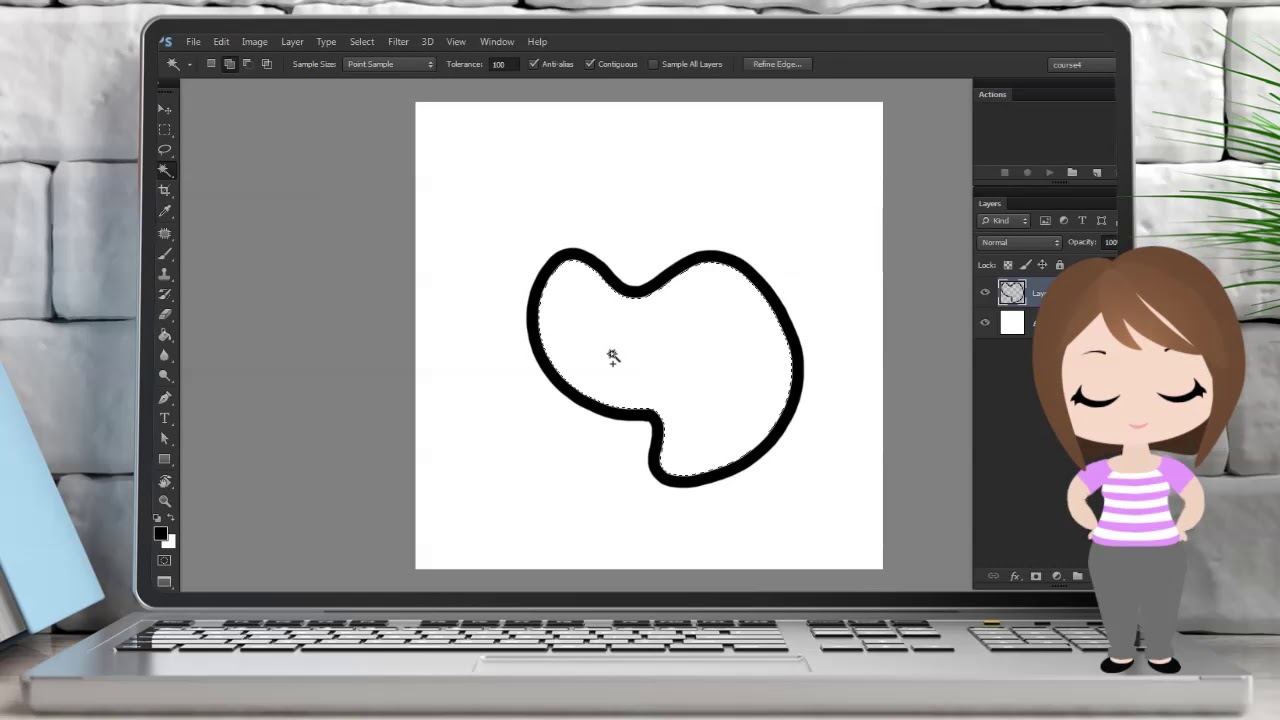
Anda mungkin juga membutuhkan elemen lain yang ingin Anda sertakan dalam video Anda. Misalnya, Anda dapat menampilkan video di dalam video Anda dengan menempatkannya di layar laptop palsu. You tin download information technology on Envato Elements and remove the screen in Photoshop with theMagic Wand Tool (W).



2. Cara Mempersiapkan Aset untuk Impor
Langkah 1
CrazyTalk Animator 3 dirancang untuk bekerja dengan aset yang dibuat di Photoshop, tetapi mereka harus dipersiapkan secara khusus untuk ini. Jika Anda membuat karakter Anda di tempat lain, salin ke Photoshop sekarang, menjaga elemen-elemen ini terpisah:



Langkah two
Unduh paket khusus template, ekstrak, dan pergi ke 01_Templates> Human_Front_Full_Template. Tempatkan kedua sisi jendela Anda berdampingan, pilih semua lapisan dalam template, dan seret ke jendela dengan karakter.



Langkah three
Ubah ukuran (Control-T) konten dari lapisan untuk menyesuaikan ukuran template ke karakter Anda.



Langkah 4
Untuk membiarkan CTA3 tahu bagian-bagian tubuh yang mana, Anda perlu menempatkan layer di folder yang sesuai. Hapus lapisan dummy dari mereka dan gantilah dengan Anda sendiri.



Langkah v
Place the elements for the head as well in the folder Head_Image.



Langkah 6
Mata dan mulut memiliki folder lain di dalam, untuk semua varian yang telah kita buat sebelumnya. Untuk mulut, letakkan setiap ekspresi dan bunyikan secara terpisah:






Langkah 7
Untuk mata, di binder Normal, letakkan iris dan putih mata secara terpisah.



Tempatkan ekspresi lain di folder EyeWhite.



Langkah eight
Akhirnya, Anda harus membiarkan CTA3 tahu seperti apa kerangka karakter Anda. Dalam folder RL_Bone_Human, Anda akan menemukan penanda khusus untuk setiap bagian tubuh. Tempatkan mereka di persendian. Anda dapat menggunakan template sebagai referensi.



Langkah 9
The elements of the face need their ain markers, also. Here it'southward non really well-nigh joints, but most placement. You'll find these markers inRL_TalkingHead > HeadBone.



3. Cara Mengimpor Karakter Dari Photoshop ke CrazyTalk Animator 3
Langkah 1
Buka CrazyTalk Animator 3. Buka Return> Render Video dan ubah Ukuran Frame sesuai dengan yang Anda inginkan. Jangan tekan Ekspor — cukup tekan Ten.



Langkah 2
Pertama, seret gambar laptop Anda ke dalam adegan (pastikan itu gambar .png). Pilih Prop.



Langkah 3
Ubah ukuran gambar untuk mengisi bingkai.



Langkah 4
Sekarang, seret video Anda (tanpa suara) ke tempat kejadian. Beberapa format mungkin tidak didukung — jika Anda mengalami masalah apa pun, konversikan video Anda ke .avi. Ubah ukuran video untuk mengisi layar.



Langakh 1
Equally you tin can see, the video is now in front of the screen, which doesn't look very convincing. Fortunately, CTA3 supports the 3rd dimension! Just elevate the modest arrow on the bottom to movement the video to the back.



Langakh 6
Ubah ukuran video lagi dan pastikan tidak ada yang penting dipotong oleh bingkai laptop. Anda dapat menyeret penanda pada garis waktu untuk melihat video, tetapi pastikan bahwa Anda selalu mengubah ukurannya pada bingkai pertama — jika tidak maka akan direkam sebagai perubahan animasi!



Langkah vii
Mari tambahkan karakter sekarang. Klik Create G3 Free Bone Actor



Anda akan melihat karakter Anda bersama dengan hamparan kerangka, seperti yang Anda rancang



Langkah eight
You lot may detect that some of the layers are in the wrong gild. You tin set up it by going toLayer Manager...



... dan menyeret lapisan di tempat yang Anda inginkan.



Langkah 9
Untuk melihat apakah kerangka Anda berfungsi dengan benar, klik Preview dan mainkan dengan tulang. Periksa apakah tubuh bergerak tanpa masalah yang lebih besar saat Anda memindahkan tulang.






Langkah 10
Anda juga dapat menguji karakter Anda dengan menggunakan Calibration:






Langkah 11
Apakah Anda menemukan sesuatu yang salah, sesuatu yang ingin Anda perbaiki? Pilih saja Launch to External PSD Editor. Karakter Anda akan dibuka di Photoshop, di mana Anda dapat menyesuaikan apa pun yang Anda inginkan. Cukup Simpan file saat Anda ingin menyinkronkannya.



Langkah 12
All washed? Go back toStage Mode.



Langkah 13
Ubah ukuran dan tempatkan karakter Anda di tempat yang Anda inginkan. Pastikan untuk melakukannya di frame pertama!



four. Cara Menambahkan Sinkronisasi Bibir ke Animasi Anda
Langakh 1
Ayo bikin karakter kita bicara! Pilih dan klikCreate Script.



Langkah 2
Pilih Moving ridge File dan pilih audio Anda.



Langkah 3
Jika Anda memainkan animasi sekarang, Anda akan melihat bahwa itu sudah berfungsi!

Namun, karena semuanya otomatis, itu bukan sinkronisasi sempurna. Ayo perbaiki! Buka EditorTimeline Editor (F3) dan klik Face.



Langkah 4
Buka Voice Clip untuk melihat track audio dan ekspresi bibir yang ditugaskan padanya.



Langkah v
Jika Anda mengklik dua kali suara, Anda akan melihat daftar semua suara dan ekspresi mereka. Anda dapat dengan mudah mengganti yang sekarang menjadi yang lebih baik. Anda juga dapat menyesuaikan seluruh expedition secara manual, menyalin suara, menghapusnya, dan menempatkan yang baru. Hasil akhir yang bagus mungkin memerlukan waktu, tergantung pada akurasi sinkronisasi otomatis dan gaya Anda.




5. Cara Menambah Animasi Wajah
Langkah 1
Karakter kita terlihat sedikit aneh, berbicara tanpa ekspresi wajah apa pun. Mari kita ubah! Pilih karakter dan klik Face Boob.



Langkah 2
Di editor ini, Anda dapat bermain dengan berbagai ekspresi wajah yang dibuat secara otomatis. Tekan Spasi dan gerakkan kursor Anda untuk mengujinya.



Langkah three
Mari kita membuat karakter kita menggerakkan kepalanya saat berbicara, tetapi tanpa melihat sekeliling. Hapus Pilihan untuk membatalkan pilihan semua elemen wajah.



Langkah 4
Sekarang pilih kedua jenis rotasi saja.



Langkah 5
Tekan Tape dan kemudian Infinite atau Enter untuk merekam gerakan. Pindahkan kepala untuk menekankan suara yang sedang diucapkan. Anda juga dapat menambahkan berkedip sesekali dengan mengklik tombol kiri mouse.

Langkah six
Kita dapat menambahkan jenis animasi sederhana lainnya — buat tampilan karakter pada hal-hal yang ditampilkan dalam video. Untuk melakukan ini, kembali ke frame pertama lagi dan pilih wajah umum. Kemudian matikan kedua jenis rotasi kepala.



Langkah 7
Tekan Record dan amati apa yang terjadi dalam video untuk mengarahkan mata karakter yang sesuai.




6. Cara Menghidupkan Karakter dalam CrazyTalk Animator 3
Langkah ane
Baiklah, wajah itu beranimasi, tetapi seluruh tubuh terlihat sangat kaku. Kita dapat mengubahnya dengan mudah dengan menambahkan beberapa animasi otomatis.
Pergi ke frame pertama, dan buka Content Managing director> Animasi> Motility> 1_G3_Human> Forepart Elastis Folks> Idle & Talk. Pilih beberapa animasi yang akan terlihat bagus dan tidak mengganggu. Anda dapat menggunakan sebanyak mungkin sesuai keinginan Anda, dalam konfigurasi apa pun, tetapi ingatlah bahwa yang ditandai dengan S, Fifty, dan E harus digunakan bersama.







Langkah ii
Tapi ini hanya animasi otomatis. Video Anda mungkin memerlukan karakter untuk bergerak dengan cara khusus, yang mungkin juga! Pilih karakter dan klik Movement.



Ini akan membuka garis waktu untuk semua animasi. Anda mungkin melihat titik abu-abu ditempatkan di tempat animasi otomatis mulai. Titik-titik ini (keyframes) menunjukkan perubahan pose, dan Anda dapat menempatkannya secara manual dengan menekan Five. Untuk memastikan perubahan Anda tidak mempengaruhi perubahan sebelumnya / nanti, selalu kelilingi animasi Anda dengan dua bingkai utama lainnya yang akan menyimpan pose tersebut sebelum dan setelah itu.



Langkah three
Sebagai contoh, mari kita buat karakter memindahkan lengannya ke atas sebagai salam. Untuk memindahkan tulang secara transmission, buka 2d Motion Key Editor.



Langkah 4
Seperti yang saya tunjukkan sebelumnya, buat dua bingkai utama, gerakkan penanda garis waktu di antara mereka, dan di sana ubah pose karakter Anda.



Anda dapat menyalin dan menempelkan pose untuk membuatnya bertahan lebih lama. Jika Anda merasa bingung, berikut penjelasan singkatnya:
- Ini adalah keadaan tersimpan dari apa yang terjadi sebelum animasi ini.
- Di sinilah beberapa animasi otomatis dimulai.
- Ini adalah keadaan tersimpan dari apa yang terjadi setelah animasi ini.
- Ini adalah pose yang berubah.
- Ini adalah perubahan pose yang disalin.
Pertama, karakter memindahkan tangannya dari pose 1 ke pose 4. Kemudian, antara 4 dan five, tidak ada perubahan, jadi tidak ada animasi. Kemudian, karakter menggerakkan tangannya dari pose 5 ke pose three. Kemudian animasi otomatis (2) dimulai.



Langkah 5
Anda dapat mengubah tempo transisi dengan mengklik kanan bingkai kunci kedua dari gerakan dan memilih Transition Curve.



Di sini Anda dapat menguji berbagai varian gerak. Bermainlah bersama mereka untuk melihat apa yang tampaknya paling alami.




Langkah 6
Gunakan metode yang sama untuk menambahkan semua animasi yang Anda butuhkan.

7. Cara Menambahkan Props ke Animasi
Langkah i
Animasi sudah selesai, tetapi kita masih bisa membumbuinya. Sebagai contoh, kita dapat membuat karakter itu menunjuk pada sesuatu, alih-alih menunjukkan tangan yang terbuka. Untuk melakukan ini, pilih karakter dan masuk ke Composer Fashion.



Langkah 2
Luncurkan ke Photoshop.



Langkah three
Di Photoshop, tambahkan tangan dengan jari menunjuk ke binder dengan tangan. Taruh di bawah yang default dan sembunyikan. Simpan file untuk menyinkronkan karakter.



Langkah 4
Kembali ke Stage Manner dan pindahkan penanda garis waktu ke tempat Anda ingin perubahan terjadi. Buka Sprite Editor.



Langkah 5
Di sini Anda memiliki daftar semua sprite yang tersedia untuk setiap bagian tubuh. Cukup pilih jari yang menunjuk untuk mengalihkan tangan.



Langkah 6
Setelah Anda melakukan perubahan ini, sprite akan tetap seperti ini sampai Anda mengubahnya lagi. Pindahkan penanda garis waktu untuk mengatur waktu untuk itu.



Langkah 7
Tetapi kita juga bisa melakukan hal lain — misalnya, tambahkan beberapa elemen yang akan membantu dalam penjelasan. Dalam video saya, karakter berbicara tentang "tepi yang compang-camping ground", tetapi mereka tidak benar-benar terlihat pada jarak ini. Mari tambahkan kaca pembesar untuk menunjukkannya.
BukaContent Director > Props > Bonus-Iconic Symbols > Color > Magnifier dan seret kaca pembesar ke adegan.






Langkah viii
Pergi ke Composer Mode dan luncurkan kaca pembesar ke Photoshop. Di sini, Anda dapat menambahkan gambar tepi yang diperbesar dan tidak beraturan yang ingin kami tampilkan. Gabungkan dengan kaca pembesar, lalu simpan file.



Langkah 9
Kami ingin kaca pembesar hanya terlihat di satu bagian video, tidak setiap saat. Klik Visible ...



... lalu pergi ke frame pertama, klik kanan, dan pilih Visible / Invisible.



Lalu pergi ke tempat di mana seharusnya mulai terlihat, dan ulangi. Pindahkan penanda garis waktu di mana Anda ingin menghilang, dan lakukan ini lagi. Garis antara dua titik akan muncul saat visibilitas aktif.



langkah 10
Ada animasi khusus yang dapat digunakan untuk objek seperti ini. Pergi keRubberband Motility untuk menemukannya. Dalam 1_Entrance Anda akan menemukan animasi hebat untuk memperkenalkan objek, dan dalam 3_Eksit yang membantu Anda menyingkirkannya. Pilih sesuatu untuk kaca pembesar Anda, tempatkan animasi dalam periode singkat visibilitas.



Langkah 11
DalamProps > Basic Icon Anda akan menemukan panah yang dapat digunakan dalam video kami juga. Seret ke TKP ...



... dan mengubah ukuran.



Langkah 12
Pergi keRubberband Motion untuk mencari tahu apa yang bisa Anda gunakan untuk membuat panah ini lebih menarik. Batalkan setiap animasi setelah Anda mengujinya — kami belum ingin menerapkan apa pun.



Langkah 13
Anda dapat menetapkan animasi ke objek dengan mengklik kanan dan memilih Action Menu Editor.



Langsung 14
Di sini Anda dapat menambahkan animasi yang Anda suka sebelumnya.






Langkah fifteen
Let's save this arrow with animations included as a custom prop.



Langkah 16
Anda sekarang dapat menyeret panah di mana pun Anda ingin ...



... dan ketika Anda ingin menganimasikannya, klik kanan dan pilih tindakan dari menu. Jangan lupa untuk mengubah visibilitas setiap panah secara terpisah!




8. Cara Menambahkan Efek Suara ke Animasi
Langkah 1
Akhirnya, mari tambahkan beberapa suara untuk membuat semuanya lebih menarik. Di lapisan Project, klik Music.



Langkah ii
Seret musik intro Anda di sini. Saya menggunakan bagian dari suara ini.



Langkah 3
Untuk mengubah volume suara, klik ikon catatan.



Langkah 4
Di sini Anda dapat mengubah volume, serta efek Fade in dan Out.



Langkah 5
Lapisan Musik ini dapat digunakan sebagai lapisan lainnya. Anda dapat menempatkan efek suara baru di sini, selama Anda memiliki ruang. Saya menambahkan musik outro di akhir.



Langkah half dozen
Anda juga dapat menambahkan efek suara lainnya. Klik Sound FX1 untuk membuka lapisannya.



Langkah seven
Tempatkan suara klik mouse di sini.



Langkah 8
To cut only the essential sound, you can divide the clip. Simply select it and pressControl-B. Yous can move and delete the parts as y'all like. Copy the sound and identify it all along the timeline, wherever there'southward a click beingness shown.



Langkah 9
Apakah Anda membutuhkan ruang untuk lebih banyak suara? Anda dapat membuka Audio FX2.



Saya memutuskan untuk menempatkan bunyi pengetikan di sini dan menetapkannya ke momen ketika pengetikan sedang ditampilkan di video.




Kerja Bagus!
Sekarang Anda tahu cara membuat animasi untuk saluran YouTube Anda!

Jika Anda ingin mempelajari lebih lanjut tentang membuat animasi di CrazyTalk Animator three, lihat tutorial kami yang lain:
batesonperclovery.blogspot.com
Source: https://design.tutsplus.com/id/tutorials/how-to-create-an-animation-for-youtube-in-crazytalk-animator-3--cms-31213
0 Response to "Will Crazytalk Animator Upload Into Microsoft Stream"
Post a Comment